Use local images instead or remote ones (#4)
|
|
@ -9,8 +9,8 @@ Components are .NET C# classes built into .NET assemblies that:
|
|||
- Can be nested and reused.
|
||||
- Can be shared and distributed as Razor class libraries or NuGet packages.
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
The component class is usually written in the form of a Razor markup page with a `.razor` file extension. Components in Blazor are formally referred to as *Razor components*.
|
||||
|
||||
|
|
|
|||
|
|
@ -13,10 +13,8 @@ Custom filters can be created to handle cross-cutting concerns. Examples of cros
|
|||
|
||||
Filters run within the *ASP.NET Core action invocation pipeline*, sometimes referred to as the *filter pipeline*. The filter pipeline runs after ASP.NET Core selects the action to execute.
|
||||
|
||||
![1][filter-pipeline-1] ![2][filter-pipeline-2]
|
||||
|
||||
[filter-pipeline-1]: https://docs.microsoft.com/it-it/aspnet/core/mvc/controllers/filters/_static/filter-pipeline-1.png
|
||||
[filter-pipeline-2]: https://docs.microsoft.com/en-gb/aspnet/core/mvc/controllers/filters/_static/filter-pipeline-2.png
|
||||

|
||||

|
||||
|
||||
## **Filter types**
|
||||
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@ When a middleware short-circuits, it's called a *terminal middleware* because
|
|||
|
||||
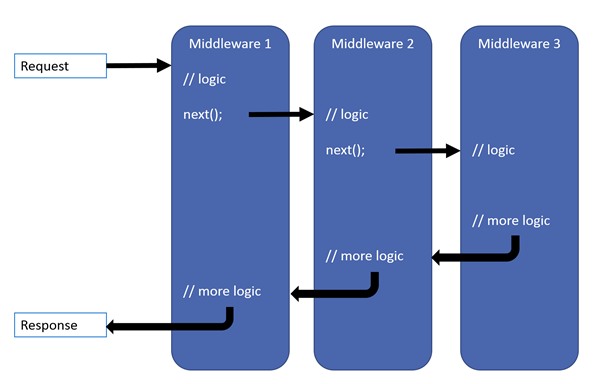
The ASP.NET Core request pipeline consists of a sequence of request delegates, called one after the other.
|
||||
|
||||

|
||||

|
||||
|
||||
Each delegate can perform operations before and after the next delegate. Exception-handling delegates should be called early in the pipeline, so they can catch exceptions that occur in later stages of the pipeline. It's possible to chain multiple request delegates together with `Use`.
|
||||
|
||||
|
|
@ -74,8 +74,8 @@ public class Startup
|
|||
|
||||
## Middleware Order
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
The Endpoint middleware executes the filter pipeline for the corresponding app type.
|
||||
|
||||
|
|
|
|||
|
|
@ -1305,7 +1305,7 @@ public static System.Collections.IEnumerable<int> IterateRange(int start = 0, in
|
|||
|
||||
## Structs (Custom Value Types) & Classes (Custom Reference Types)
|
||||
|
||||

|
||||

|
||||
|
||||
**Structure** types have _value semantics_. That is, a variable of a structure type contains an _instance_ of the type.
|
||||
|
||||
|
|
|
|||
|
|
@ -22,7 +22,7 @@ The term *view* in Xamarin.Forms denotes familiar types of presentation and inte
|
|||
|
||||
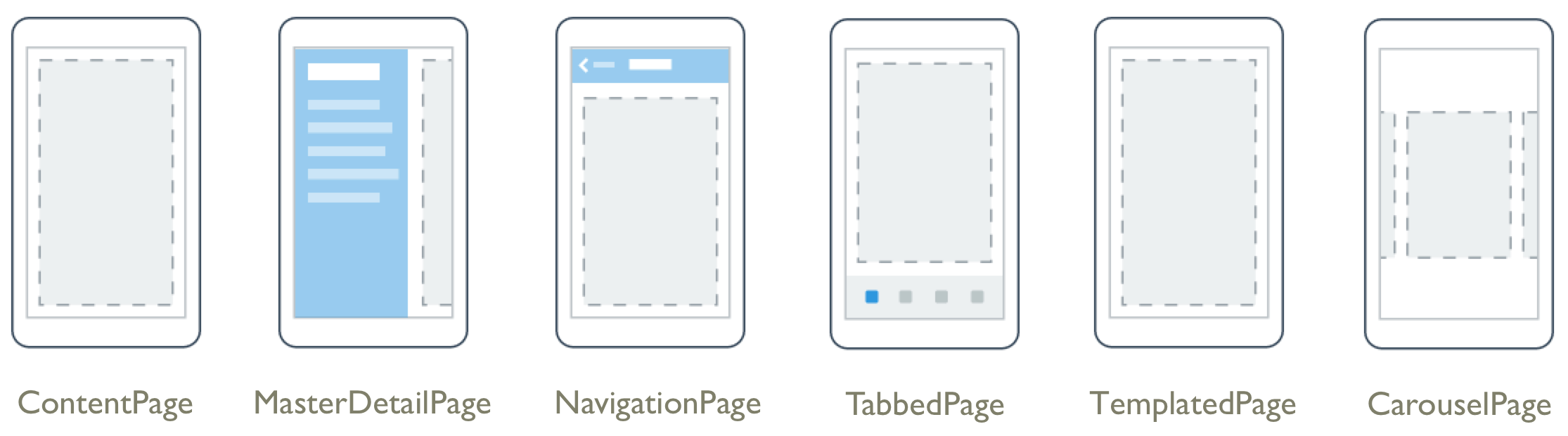
## Pages
|
||||
|
||||

|
||||

|
||||
|
||||
```xml
|
||||
<?xml version="1.0" encoding="utf-8" ?>
|
||||
|
|
@ -48,7 +48,7 @@ The term *view* in Xamarin.Forms denotes familiar types of presentation and inte
|
|||
|
||||
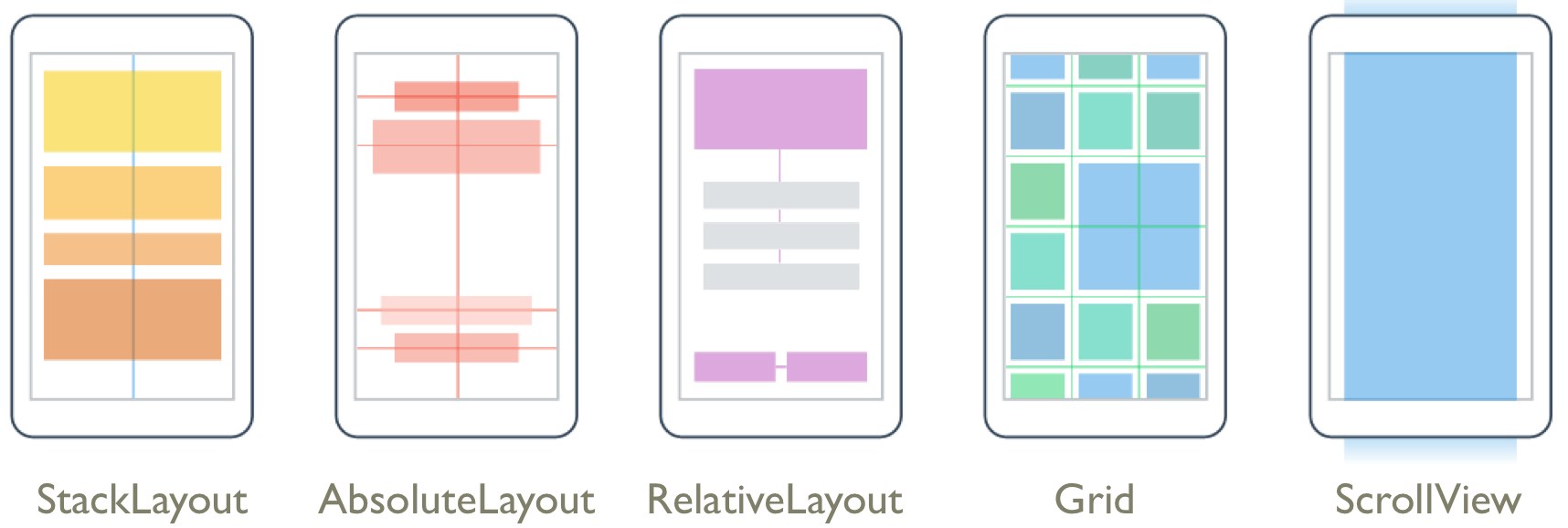
## Layouts
|
||||
|
||||

|
||||

|
||||
|
||||
- StackLayout: Organizes views linearly, either horizontally or vertically.
|
||||
- AbsoluteLayout: Organizes views by setting coordinates & size in terms of absolute values or ratios.
|
||||
|
|
|
|||
BIN
.images/android_activity-lifecycle.png
Normal file
|
After Width: | Height: | Size: 45 KiB |
BIN
.images/android_fragment-lifecycle.png
Normal file
|
After Width: | Height: | Size: 41 KiB |
BIN
.images/android_fragments.png
Normal file
|
After Width: | Height: | Size: 27 KiB |
BIN
.images/bash_files-permissions-and-ownership-basics-in-linux.png
Normal file
|
After Width: | Height: | Size: 9.3 KiB |
BIN
.images/css_box-model.png
Normal file
|
After Width: | Height: | Size: 8.7 KiB |
BIN
.images/dotnet_blazor-server.png
Normal file
|
After Width: | Height: | Size: 12 KiB |
BIN
.images/dotnet_blazor-webassembly.png
Normal file
|
After Width: | Height: | Size: 7.9 KiB |
BIN
.images/dotnet_filter-pipeline-1.png
Normal file
|
After Width: | Height: | Size: 40 KiB |
BIN
.images/dotnet_filter-pipeline-2.png
Normal file
|
After Width: | Height: | Size: 50 KiB |
BIN
.images/dotnet_middleware-pipeline.png
Normal file
|
After Width: | Height: | Size: 56 KiB |
BIN
.images/dotnet_mvc-endpoint.png
Normal file
|
After Width: | Height: | Size: 87 KiB |
BIN
.images/dotnet_pass-by-reference-vs-pass-by-value-animation.gif
Normal file
|
After Width: | Height: | Size: 116 KiB |
BIN
.images/dotnet_request-delegate-pipeline.png
Normal file
|
After Width: | Height: | Size: 37 KiB |
BIN
.images/dotnet_xamarin-layouts.png
Normal file
|
After Width: | Height: | Size: 16 KiB |
BIN
.images/dotnet_xamarin-pages.png
Normal file
|
After Width: | Height: | Size: 24 KiB |
BIN
.images/git_branches.png
Normal file
|
After Width: | Height: | Size: 62 KiB |
BIN
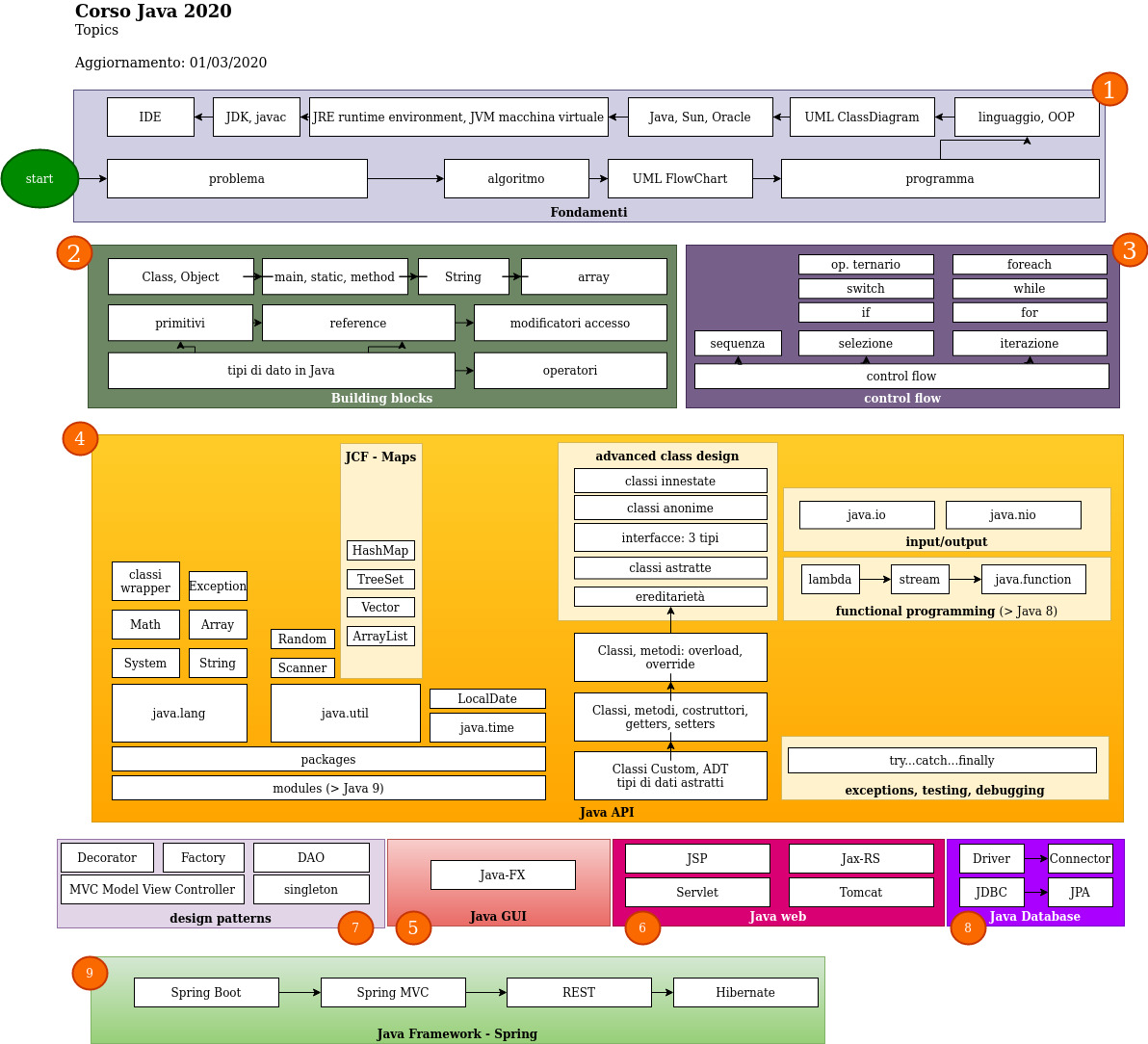
.images/java_java-collection-framework.png
Normal file
|
After Width: | Height: | Size: 84 KiB |
BIN
.images/javascript_event-inheritance.png
Normal file
|
After Width: | Height: | Size: 49 KiB |
BIN
.images/mongodb_ixscan.png
Normal file
|
After Width: | Height: | Size: 72 KiB |
BIN
.images/mongodb_shared-cluster.png
Normal file
|
After Width: | Height: | Size: 79 KiB |
BIN
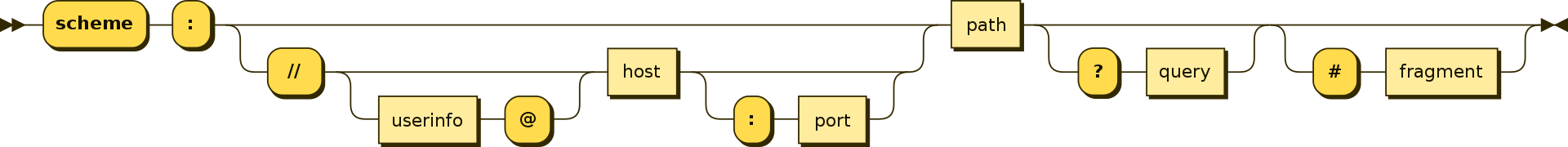
.images/node_url-structure.png
Normal file
|
After Width: | Height: | Size: 32 KiB |
|
|
@ -12,7 +12,7 @@ Log.c("tag", "logValue") //critical log
|
|||
|
||||
## Activity Life Cycle
|
||||
|
||||

|
||||

|
||||
|
||||
```kotlin
|
||||
package com.its.<appname>
|
||||
|
|
|
|||
|
|
@ -5,11 +5,11 @@
|
|||
A **Fragment** represents a behavior or a portion of user interface in a `FragmentActivity`. It's possible to combine multiple fragments in a single activity to build a multi-pane UI and reuse a fragment in multiple activities.
|
||||
Think of a fragment as a *modular section of an activity*, which has its *own* lifecycle, receives its *own* input events, and which you can add or remove while the activity is running (sort of like a "sub activity" that you can reuse in different activities).
|
||||
|
||||

|
||||

|
||||
|
||||
A fragment must always be hosted in an activity and the fragment's lifecycle is *directly affected* by the host activity's lifecycle.
|
||||
|
||||

|
||||

|
||||
|
||||
## Minimal Fragment Functions
|
||||
|
||||
|
|
|
|||
|
|
@ -82,7 +82,7 @@ cp SOURCE DESTINATION # copy SOURCE to DESTIANTION
|
|||
|
||||
### Files Permissions & Ownership
|
||||
|
||||

|
||||

|
||||
|
||||
```sh
|
||||
chmod MODE FILE # change file (or directory) permissions
|
||||
|
|
|
|||
|
|
@ -669,7 +669,7 @@ Specificity is usually the reason why CSS-rules don't apply to some elements whe
|
|||
|
||||
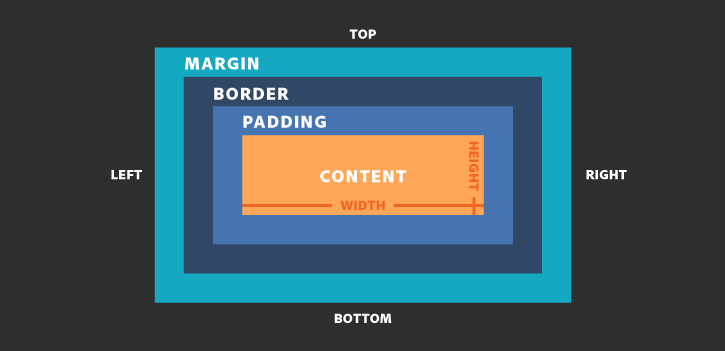
## Box Model
|
||||
|
||||

|
||||

|
||||
|
||||
### Padding
|
||||
|
||||
|
|
|
|||
|
|
@ -277,7 +277,7 @@ Indexes are special data structures that store a small portion of the collection
|
|||
|
||||
Indexes _slow down writing operations_ since the index must be updated at every writing.
|
||||
|
||||
 using an index")
|
||||
 using an index")
|
||||
|
||||
### [Index Types](https://docs.mongodb.com/manual/indexes/#index-types)
|
||||
|
||||
|
|
@ -403,7 +403,7 @@ Shard components are:
|
|||
- A config server, instasnce of MongoDB which contains metadata on the cluster, that is the set of instances that have the shard data.
|
||||
- A router (or `mongos`), instance of MongoDB used to redirect the user instructions from the client to the correct server.
|
||||
|
||||

|
||||

|
||||
|
||||
### [Replica set](https://docs.mongodb.com/manual/replication/)
|
||||
|
||||
|
|
|
|||
|
|
@ -238,7 +238,7 @@ git chechout <primary_branch>
|
|||
git rebase <feature_branch> # moves commits from the branch on top of master
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### Clone Branches
|
||||
|
||||
|
|
|
|||
|
|
@ -12,7 +12,7 @@ The **Java Collection Framework** is constituited by:
|
|||
- **Classes** that implement the interfaces using different data structures.
|
||||
- **Algorithms** consistng in methods to operate over a collection.
|
||||
|
||||

|
||||

|
||||
|
||||
## java.util.Collections
|
||||
|
||||
|
|
|
|||
|
|
@ -1,7 +1,5 @@
|
|||
# Java Cheat Sheet
|
||||
|
||||

|
||||
|
||||
```java
|
||||
//single line comment
|
||||
/* multi line comment */
|
||||
|
|
|
|||
|
|
@ -44,7 +44,7 @@ let event = new CustomEvent(type, { detail: /* custom data */ }); // create eve
|
|||
domNode.dispatchEvent(event); // launch the event
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
## Animation
|
||||
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
`http://user:pass@sub.example.com:8080/p/a/t/h?query=string#hash`
|
||||
|
||||

|
||||

|
||||
|
||||
## Basics
|
||||
|
||||
|
|
|
|||