Merge branch 'main' into NET-6
BIN
.images/android_activity-lifecycle.png
Normal file
|
After Width: | Height: | Size: 45 KiB |
BIN
.images/android_fragment-lifecycle.png
Normal file
|
After Width: | Height: | Size: 41 KiB |
BIN
.images/android_fragments.png
Normal file
|
After Width: | Height: | Size: 27 KiB |
BIN
.images/bash_files-permissions-and-ownership-basics-in-linux.png
Normal file
|
After Width: | Height: | Size: 9.3 KiB |
BIN
.images/css_box-model.png
Normal file
|
After Width: | Height: | Size: 8.7 KiB |
BIN
.images/dotnet_blazor-server.png
Normal file
|
After Width: | Height: | Size: 12 KiB |
BIN
.images/dotnet_blazor-webassembly.png
Normal file
|
After Width: | Height: | Size: 7.9 KiB |
BIN
.images/dotnet_filter-pipeline-1.png
Normal file
|
After Width: | Height: | Size: 40 KiB |
BIN
.images/dotnet_filter-pipeline-2.png
Normal file
|
After Width: | Height: | Size: 50 KiB |
BIN
.images/dotnet_middleware-pipeline.png
Normal file
|
After Width: | Height: | Size: 56 KiB |
BIN
.images/dotnet_mvc-endpoint.png
Normal file
|
After Width: | Height: | Size: 87 KiB |
BIN
.images/dotnet_pass-by-reference-vs-pass-by-value-animation.gif
Normal file
|
After Width: | Height: | Size: 116 KiB |
BIN
.images/dotnet_request-delegate-pipeline.png
Normal file
|
After Width: | Height: | Size: 37 KiB |
BIN
.images/dotnet_xamarin-layouts.png
Normal file
|
After Width: | Height: | Size: 16 KiB |
BIN
.images/dotnet_xamarin-pages.png
Normal file
|
After Width: | Height: | Size: 24 KiB |
BIN
.images/git_branches.png
Normal file
|
After Width: | Height: | Size: 62 KiB |
BIN
.images/java_java-collection-framework.png
Normal file
|
After Width: | Height: | Size: 84 KiB |
BIN
.images/javascript_event-inheritance.png
Normal file
|
After Width: | Height: | Size: 49 KiB |
BIN
.images/mongodb_ixscan.png
Normal file
|
After Width: | Height: | Size: 72 KiB |
BIN
.images/mongodb_shared-cluster.png
Normal file
|
After Width: | Height: | Size: 79 KiB |
BIN
.images/node_url-structure.png
Normal file
|
After Width: | Height: | Size: 32 KiB |
|
|
@ -12,7 +12,7 @@ Log.c("tag", "logValue") //critical log
|
|||
|
||||
## Activity Life Cycle
|
||||
|
||||

|
||||

|
||||
|
||||
```kotlin
|
||||
package com.its.<appname>
|
||||
|
|
|
|||
|
|
@ -1,9 +0,0 @@
|
|||
# [Firebase](https://firebase.google.com/) notes
|
||||
|
||||
> A comprehensive app development platform
|
||||
|
||||
[Firebase Docs](https://firebase.google.com/docs)
|
||||
|
||||
**Warning**: Google Analitycs can cause conflicts with the GDPR if user data is used in the app.
|
||||
|
||||
To link Firebase with the app it's necessary to download `google-services.json`.
|
||||
|
|
@ -5,11 +5,11 @@
|
|||
A **Fragment** represents a behavior or a portion of user interface in a `FragmentActivity`. It's possible to combine multiple fragments in a single activity to build a multi-pane UI and reuse a fragment in multiple activities.
|
||||
Think of a fragment as a *modular section of an activity*, which has its *own* lifecycle, receives its *own* input events, and which you can add or remove while the activity is running (sort of like a "sub activity" that you can reuse in different activities).
|
||||
|
||||

|
||||

|
||||
|
||||
A fragment must always be hosted in an activity and the fragment's lifecycle is *directly affected* by the host activity's lifecycle.
|
||||
|
||||

|
||||

|
||||
|
||||
## Minimal Fragment Functions
|
||||
|
||||
|
|
|
|||
|
|
@ -82,7 +82,7 @@ cp SOURCE DESTINATION # copy SOURCE to DESTIANTION
|
|||
|
||||
### Files Permissions & Ownership
|
||||
|
||||

|
||||

|
||||
|
||||
```sh
|
||||
chmod MODE FILE # change file (or directory) permissions
|
||||
|
|
|
|||
72
CSS/CSS.md
|
|
@ -350,6 +350,34 @@ a::after/before {
|
|||
`selector::selection {...}` identifies part of the document that has been selected, or highlighted, by a user’s actions.
|
||||
`selector::-moz-selection {...}` Mozilla prefixed fragment pseudo-element has been added to ensure the best support for all browser.
|
||||
|
||||
## Units
|
||||
|
||||
### Absolute Length units
|
||||
|
||||
| Unit | Name | Equivalent to |
|
||||
| ---- | ------------------- | -------------------- |
|
||||
| cm | centimeters | 1cm = 38px = 25/64in |
|
||||
| mm | Millimeters | 1mm = 1/10th of 1cm |
|
||||
| Q | Quarter-millimeters | 1Q = 1/40th of 1cm |
|
||||
| in | Inches | 1in = 2.54cm = 96px |
|
||||
| pc | Picas | 1pc = 1/6th of 1in |
|
||||
| pt | Points | 1pt = 1/72th of 1in |
|
||||
| px | Pixels | 1px = 1/96th of 1in |
|
||||
|
||||
### Relative Length Units
|
||||
|
||||
| Unit | Relative to |
|
||||
| ---- | ------------------------------------------------------------------- |
|
||||
| rem | Font size of the root element. |
|
||||
| em | Font size of the parent or the element itself |
|
||||
| ex | x-height of the element's font. |
|
||||
| ch | The advance measure (width) of the glyph "0" of the element's font. |
|
||||
| lh | Line height of the element. |
|
||||
| vw | 1% of the viewport's width. |
|
||||
| vh | 1% of the viewport's height. |
|
||||
| vmin | 1% of the viewport's smaller dimension. |
|
||||
| vmax | 1% of the viewport's larger dimension. |
|
||||
|
||||
## Element Properties
|
||||
|
||||
### Color
|
||||
|
|
@ -566,28 +594,28 @@ selector {
|
|||
|
||||
### Absolute Lengths
|
||||
|
||||
Symbol | Unit
|
||||
-------|-----------------------------
|
||||
`cm` | centimeters
|
||||
`mm` | millimeters
|
||||
`in` | inch (1 in = 96px = 2.54 cm)
|
||||
`px` | pixel (1 px = 1/96 of 1 in)
|
||||
`pt` | points (1 pt = 1/72 of 1 in)
|
||||
`pc` | picas (1 pc = 12 pt)
|
||||
| Symbol | Unit |
|
||||
| ------ | ---------------------------- |
|
||||
| `cm` | centimeters |
|
||||
| `mm` | millimeters |
|
||||
| `in` | inch (1 in = 96px = 2.54 cm) |
|
||||
| `px` | pixel (1 px = 1/96 of 1 in) |
|
||||
| `pt` | points (1 pt = 1/72 of 1 in) |
|
||||
| `pc` | picas (1 pc = 12 pt) |
|
||||
|
||||
### Relative Lengths
|
||||
|
||||
Symbol | Unit
|
||||
-------|------------------------------------------------------------------------------------------
|
||||
`em` | Relative to the font-size of the element (2em means 2 times the size of the current font)
|
||||
`ex` | Relative to the x-height of the current font (rarely used)
|
||||
`ch` | Relative to width of the "0" (zero)
|
||||
`rem` | Relative to font-size of the root element
|
||||
`vw` | Relative to 1% of the width of the viewport*
|
||||
`vh` | Relative to 1% of the height of the viewport*
|
||||
`vmin` | Relative to 1% of viewport's* smaller dimension
|
||||
`vmax` | Relative to 1% of viewport's* larger dimension
|
||||
`%` | Relative to the parent element
|
||||
| Symbol | Unit |
|
||||
| ------ | ----------------------------------------------------------------------------------------- |
|
||||
| `em` | Relative to the font-size of the element (2em means 2 times the size of the current font) |
|
||||
| `ex` | Relative to the x-height of the current font (rarely used) |
|
||||
| `ch` | Relative to width of the "0" (zero) |
|
||||
| `rem` | Relative to font-size of the root element |
|
||||
| `vw` | Relative to 1% of the width of the viewport* |
|
||||
| `vh` | Relative to 1% of the height of the viewport* |
|
||||
| `vmin` | Relative to 1% of viewport's* smaller dimension |
|
||||
| `vmax` | Relative to 1% of viewport's* larger dimension |
|
||||
| `%` | Relative to the parent element |
|
||||
|
||||
## CSS Cascading
|
||||
|
||||
|
|
@ -641,7 +669,7 @@ Specificity is usually the reason why CSS-rules don't apply to some elements whe
|
|||
|
||||
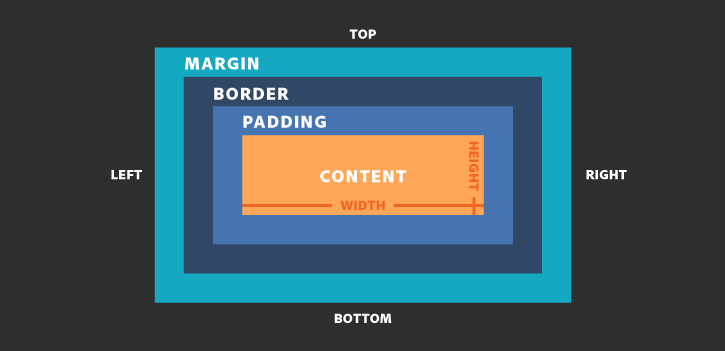
## Box Model
|
||||
|
||||

|
||||

|
||||
|
||||
### Padding
|
||||
|
||||
|
|
@ -822,7 +850,7 @@ There are several methods to 'hide' elements:
|
|||
`opacity: 0` hides the element, still takes up space in the layout, events work
|
||||
|
||||
| Rule | Collapse | Events | Tab Order |
|
||||
|----------------------|----------|--------|-----------|
|
||||
| -------------------- | -------- | ------ | --------- |
|
||||
| `display: none` | Yes | No | No |
|
||||
| `visibility: hidden` | No | No | No |
|
||||
| `opacity: 0` | No | Yes | Yes |
|
||||
|
|
@ -1124,7 +1152,7 @@ The HTML code is not changed, only the CSS style.
|
|||
A media query is a logical expression: true or false; if a media query is true, the related rules are applied to the target device.
|
||||
|
||||
| Type | Used For |
|
||||
|----------|----------------------------------------------|
|
||||
| -------- | -------------------------------------------- |
|
||||
| `all` | all media type devices |
|
||||
| `print` | printers |
|
||||
| `screen` | computer screens, tablets, smart-phones, etc |
|
||||
|
|
|
|||
|
|
@ -277,7 +277,7 @@ Indexes are special data structures that store a small portion of the collection
|
|||
|
||||
Indexes _slow down writing operations_ since the index must be updated at every writing.
|
||||
|
||||
 using an index")
|
||||
 using an index")
|
||||
|
||||
### [Index Types](https://docs.mongodb.com/manual/indexes/#index-types)
|
||||
|
||||
|
|
@ -403,7 +403,7 @@ Shard components are:
|
|||
- A config server, instasnce of MongoDB which contains metadata on the cluster, that is the set of instances that have the shard data.
|
||||
- A router (or `mongos`), instance of MongoDB used to redirect the user instructions from the client to the correct server.
|
||||
|
||||

|
||||

|
||||
|
||||
### [Replica set](https://docs.mongodb.com/manual/replication/)
|
||||
|
||||
|
|
|
|||
|
|
@ -9,8 +9,8 @@ Components are .NET C# classes built into .NET assemblies that:
|
|||
- Can be nested and reused.
|
||||
- Can be shared and distributed as Razor class libraries or NuGet packages.
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
The component class is usually written in the form of a Razor markup page with a `.razor` file extension. Components in Blazor are formally referred to as *Razor components*.
|
||||
|
||||
|
|
@ -32,8 +32,6 @@ Project
|
|||
|
|
||||
|-Pages
|
||||
| |- _Host.cshtml --> fallback page
|
||||
| |- Page.cshtml
|
||||
| |- Page.cshtml.cs
|
||||
| |- Component.razor
|
||||
| |- Index.razor
|
||||
| |- ...
|
||||
|
|
@ -83,6 +81,69 @@ Project
|
|||
|- Program.cs --> App entrypoint
|
||||
```
|
||||
|
||||
### Blazor PWA Project Structure
|
||||
|
||||
```txt
|
||||
Project
|
||||
|-Properties
|
||||
| |- launchSettings.json
|
||||
|
|
||||
|-wwwroot --> static files
|
||||
| |-css
|
||||
| | |- site.css
|
||||
| | |- bootstrap
|
||||
| |
|
||||
| |- index.html
|
||||
| |- favicon.ico
|
||||
| |- manifest.json
|
||||
| |- service-worker.js
|
||||
| |- icon-512.png
|
||||
|
|
||||
|-Pages
|
||||
| |- Component.razor
|
||||
| |- Index.razor
|
||||
| |- ...
|
||||
|
|
||||
|-Shared
|
||||
| |- MainLayout.razor
|
||||
| |- MainLayout.razor.css
|
||||
| |- ...
|
||||
|
|
||||
|- _Imports.razor --> @using imports
|
||||
|- App.razor --> component root of the app
|
||||
|
|
||||
|- appsettings.json --> application settings
|
||||
|- Program.cs --> App entrypoint
|
||||
```
|
||||
|
||||
### `manifest.json`, `service-worker.js` (Blazor PWA)
|
||||
|
||||
[PWA](https://web.dev/progressive-web-apps/)
|
||||
[PWA MDN Docs](https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps)
|
||||
[PWA Manifest](https://developer.mozilla.org/en-US/docs/Web/Manifest)
|
||||
[Service Worker API](https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API)
|
||||
|
||||
```json
|
||||
// manifest.json
|
||||
{
|
||||
"name": "<App Name>",
|
||||
"short_name": "<Short App Name>",
|
||||
"start_url": "./",
|
||||
"display": "standalone",
|
||||
"background_color": "#ffffff",
|
||||
"theme_color": "#03173d",
|
||||
"icons": [
|
||||
{
|
||||
"src": "icon-512.png",
|
||||
"type": "image/png",
|
||||
"sizes": "512x512"
|
||||
}
|
||||
]
|
||||
}
|
||||
```
|
||||
|
||||
## Common Blazor Files
|
||||
|
||||
### `App.razor`
|
||||
|
||||
```cs
|
||||
|
|
|
|||
|
|
@ -13,10 +13,8 @@ Custom filters can be created to handle cross-cutting concerns. Examples of cros
|
|||
|
||||
Filters run within the *ASP.NET Core action invocation pipeline*, sometimes referred to as the *filter pipeline*. The filter pipeline runs after ASP.NET Core selects the action to execute.
|
||||
|
||||
![1][filter-pipeline-1] ![2][filter-pipeline-2]
|
||||
|
||||
[filter-pipeline-1]: https://docs.microsoft.com/it-it/aspnet/core/mvc/controllers/filters/_static/filter-pipeline-1.png
|
||||
[filter-pipeline-2]: https://docs.microsoft.com/en-gb/aspnet/core/mvc/controllers/filters/_static/filter-pipeline-2.png
|
||||

|
||||

|
||||
|
||||
## **Filter types**
|
||||
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@ When a middleware short-circuits, it's called a *terminal middleware* because
|
|||
|
||||
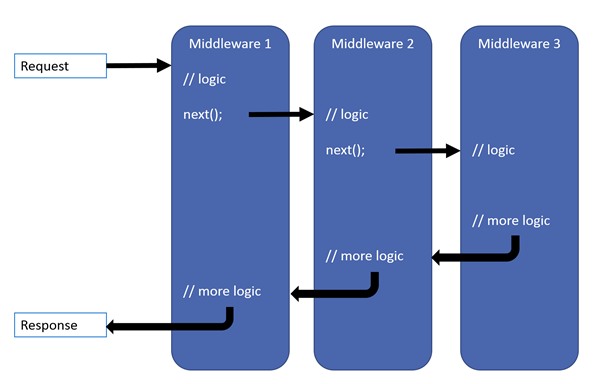
The ASP.NET Core request pipeline consists of a sequence of request delegates, called one after the other.
|
||||
|
||||

|
||||

|
||||
|
||||
Each delegate can perform operations before and after the next delegate. Exception-handling delegates should be called early in the pipeline, so they can catch exceptions that occur in later stages of the pipeline. It's possible to chain multiple request delegates together with `Use`.
|
||||
|
||||
|
|
@ -74,8 +74,8 @@ public class Startup
|
|||
|
||||
## Middleware Order
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
The Endpoint middleware executes the filter pipeline for the corresponding app type.
|
||||
|
||||
|
|
|
|||
|
|
@ -1314,7 +1314,7 @@ public static System.Collections.IEnumerable<int> IterateRange(int start = 0, in
|
|||
|
||||
## Structs (Custom Value Types) & Classes (Custom Reference Types)
|
||||
|
||||

|
||||

|
||||
|
||||
**Structure** types have _value semantics_. That is, a variable of a structure type contains an _instance_ of the type.
|
||||
|
||||
|
|
|
|||
|
|
@ -30,7 +30,8 @@ namespace <Project>.Model
|
|||
NuGet Packages to install:
|
||||
|
||||
- `Microsoft.EntityFrameworkCore`
|
||||
- `Microsoft.EntityFrameworkCore.Tools` to use migrations
|
||||
- `Microsoft.EntityFrameworkCore.Tools` to use migrations in Visual Studio
|
||||
- `Microsoft.EntityFrameworkCore.Tools.DotNet` to use migrations in `dotnet` cli (`dotnet-ef`)
|
||||
- `Microsoft.EntityFrameworkCore.Design` *or* `Microsoft.EntityFrameworkCore.<db_provider>.Design` needed for tools to work (bundled w\ tools)
|
||||
- `Microsoft.EntityFrameworkCore.<db_provider>`
|
||||
|
||||
|
|
@ -39,15 +40,6 @@ using Microsoft.EntityFrameworkCore;
|
|||
|
||||
namespace <Project>.Model
|
||||
{
|
||||
class Context : DbContext
|
||||
{
|
||||
public Context(DbContextOptions options) : base(options)
|
||||
{
|
||||
}
|
||||
}
|
||||
|
||||
// or
|
||||
|
||||
class Context : DbContext
|
||||
{
|
||||
private const string _connectionString = "Server=<server_name>;Database=<database>;UID=<user>;Pwd=<password>";
|
||||
|
|
@ -58,8 +50,15 @@ namespace <Project>.Model
|
|||
optionsBuilder.UseSqlServer(_connectionString); // specify connection
|
||||
}
|
||||
|
||||
// or
|
||||
|
||||
public Context(DbContextOptions options) : base(options)
|
||||
{
|
||||
}
|
||||
|
||||
//DBSet<TEntity> represents the collection of all entities in the context (or that can be queried from the database) of a given type
|
||||
public DbSet<Entity> Entities { get; set; }
|
||||
public DbSet<Entity> Entities => Set<Entity>(); // with nullable reference types
|
||||
}
|
||||
}
|
||||
```
|
||||
|
|
@ -89,31 +88,10 @@ dotnet ef database update
|
|||
### Create
|
||||
|
||||
```cs
|
||||
public static bool InsertOne(Entity entity)
|
||||
{
|
||||
int rows = 0;
|
||||
context.Add(entity);
|
||||
context.AddRange(entities);
|
||||
|
||||
using(var context = new Context())
|
||||
{
|
||||
context.Add(entity);
|
||||
context.SaveChanges();
|
||||
}
|
||||
|
||||
return rows == 1;
|
||||
}
|
||||
|
||||
public static bool InsertMany(IEnumerable<Entity> entities)
|
||||
{
|
||||
int rows = 0;
|
||||
|
||||
using(var context = new Context())
|
||||
{
|
||||
context.AddRange(entities);
|
||||
context.SaveChanges();
|
||||
}
|
||||
|
||||
return rows == entities.Count();
|
||||
}
|
||||
context.SaveChanges();
|
||||
```
|
||||
|
||||
### Read
|
||||
|
|
@ -121,83 +99,27 @@ public static bool InsertMany(IEnumerable<Entity> entities)
|
|||
[Referenced Object Not Loading Fix](https://stackoverflow.com/a/5385288)
|
||||
|
||||
```cs
|
||||
public static List<Entity> SelectAll()
|
||||
{
|
||||
using(var context = new Context())
|
||||
{
|
||||
return context.Entities.ToList();
|
||||
}
|
||||
}
|
||||
context.Entities.ToList();
|
||||
context.Entities.Find(id);
|
||||
|
||||
static Entity SelectOneById(int id)
|
||||
{
|
||||
using(var context = new Context())
|
||||
{
|
||||
return context.Entities.Find(id);
|
||||
|
||||
// force read of foreign key identifying referenced obj
|
||||
return context.Entities.Include(c => c.ForeignObject).Find(id);
|
||||
|
||||
}
|
||||
}
|
||||
// force read of foreign key identifying referenced obj
|
||||
context.Entities.Include(c => c.ForeignObject).Find(id);
|
||||
```
|
||||
|
||||
### Update
|
||||
|
||||
```cs
|
||||
public static bool UpdateOne(Entity entity)
|
||||
{
|
||||
int rows = 0;
|
||||
context.Entities.Update(entity);
|
||||
context.UpdateRange(entities);
|
||||
|
||||
using(var context = new Context())
|
||||
{
|
||||
context.Entities.Update(entity);
|
||||
context.SaveChanges();
|
||||
}
|
||||
|
||||
return rows == 1;
|
||||
}
|
||||
|
||||
public static bool UpdateMany(IEnumerable<Entity> entities)
|
||||
{
|
||||
int rows = 0;
|
||||
|
||||
using(var context = new Context())
|
||||
{
|
||||
context.UpdateRange(entities);
|
||||
context.SaveChanges();
|
||||
}
|
||||
|
||||
return rows == entities.Count();
|
||||
}
|
||||
context.SaveChanges();
|
||||
```
|
||||
|
||||
### Delete
|
||||
|
||||
```cs
|
||||
public static bool DeleteOne(Entity entity)
|
||||
{
|
||||
int rows = 0;
|
||||
context.Entities.Remove(entity);
|
||||
context.RemoveRange(entities);
|
||||
|
||||
using(var context = new Context())
|
||||
{
|
||||
context.Entities.Remove(entity);
|
||||
context.SaveChanges();
|
||||
}
|
||||
|
||||
return rows == 1;
|
||||
}
|
||||
|
||||
public static bool DeleteMany(IEnumerable<Entity> entities)
|
||||
{
|
||||
int rows = 0;
|
||||
|
||||
using(var context = new Context())
|
||||
{
|
||||
context.RemoveRange(entities);
|
||||
context.SaveChanges();
|
||||
}
|
||||
|
||||
return rows == entities.Count();
|
||||
}
|
||||
context.SaveChanges();
|
||||
```
|
||||
|
|
|
|||
|
|
@ -22,7 +22,7 @@ The term *view* in Xamarin.Forms denotes familiar types of presentation and inte
|
|||
|
||||
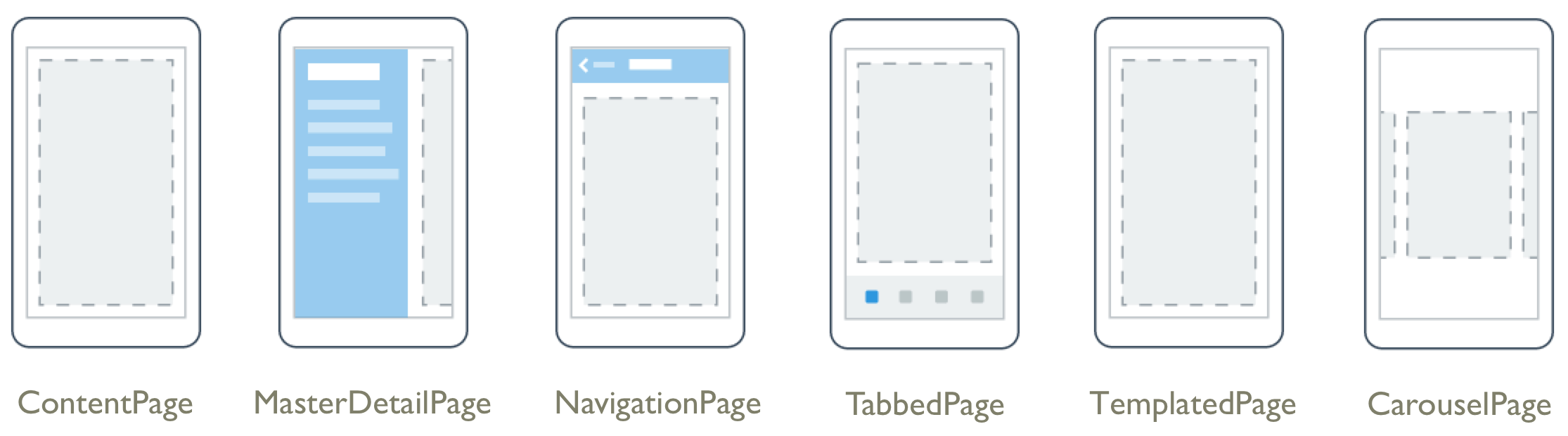
## Pages
|
||||
|
||||

|
||||

|
||||
|
||||
```xml
|
||||
<?xml version="1.0" encoding="utf-8" ?>
|
||||
|
|
@ -48,7 +48,7 @@ The term *view* in Xamarin.Forms denotes familiar types of presentation and inte
|
|||
|
||||
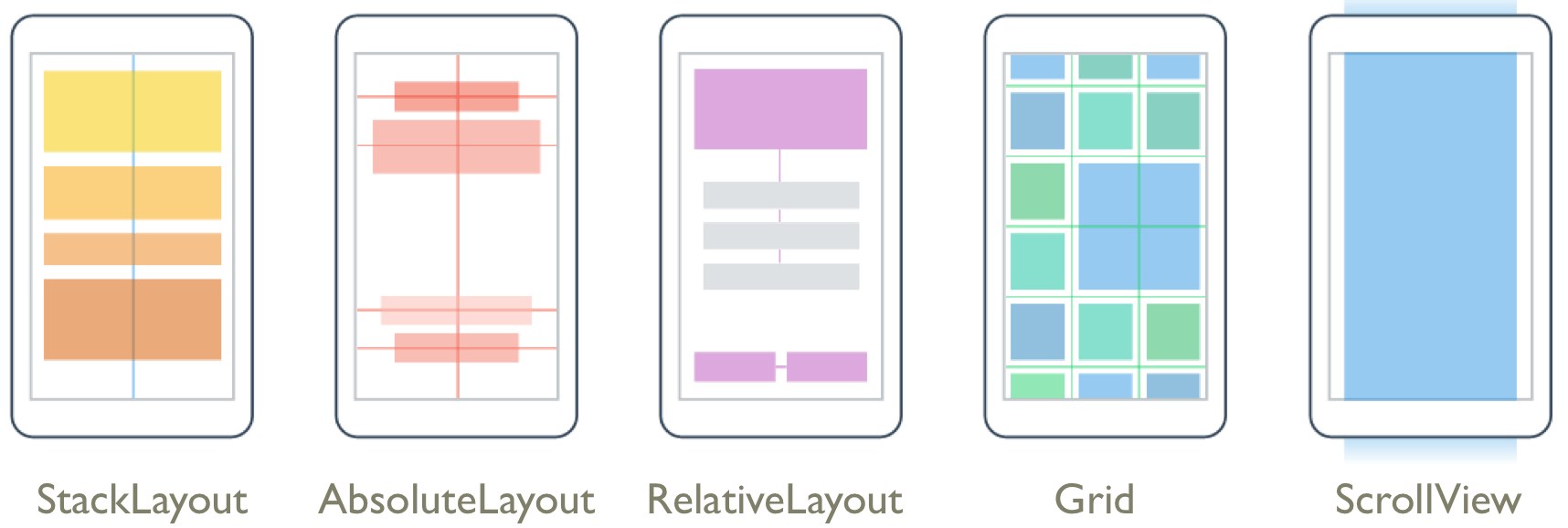
## Layouts
|
||||
|
||||

|
||||

|
||||
|
||||
- StackLayout: Organizes views linearly, either horizontally or vertically.
|
||||
- AbsoluteLayout: Organizes views by setting coordinates & size in terms of absolute values or ratios.
|
||||
|
|
|
|||
19
Git/git.md
|
|
@ -85,7 +85,7 @@ def load_reference(name_or_id):
|
|||
|
||||
### Create Repository
|
||||
|
||||
`git init [<project_name>]`: initialize a brand new Git repository and begins tracking
|
||||
`git init [<project_name>]`: initialize a brand new Git repository and begins tracking
|
||||
`.gitignore`: specify intentionally untracked files to ignore
|
||||
|
||||
### Config
|
||||
|
|
@ -137,7 +137,8 @@ def load_reference(name_or_id):
|
|||
`git push <remote> <local branch>:<remote branch>`: send objects to remote, and update remote reference
|
||||
|
||||
`git fetch [<remote>]`: retrieve objects/references from a remote
|
||||
`git pull`: update the local branch with updates from its remote counterpart, same as `git fetch; git merge`
|
||||
`git pull`: update the local branch with updates from its remote counterpart, same as `git fetch; git merge`
|
||||
`git pull -ff`: when possible resolve the merge as a fast-forward (only update branch pointer, don't create merge commit). Otherwise create a merge commit.
|
||||
|
||||
`git fetch && git show <remote>/<branch>`: show incoming changes
|
||||
|
||||
|
|
@ -188,33 +189,33 @@ It’s generally recommended creating annotated tags so it's possible to have al
|
|||
|
||||
### Branching And Merging
|
||||
|
||||
`git branch`: shows branches
|
||||
`git branch`: shows branches
|
||||
`git branch -v`: show branch + last commit
|
||||
|
||||
`git branch <branch-name>`: create new branch
|
||||
`git checkout -b <branch-name>`: create a branch and switches to it, same as `git branch <name>; git checkout <name>`
|
||||
`git branch`: show list of all existing branches (* indicates current)
|
||||
`git checkout <branch-name>`: change current branch (update HEAD) and update working directory
|
||||
`git branch -d <branch-name>`: delete specified branch
|
||||
`git branch -d <branch-name>`: delete specified branch
|
||||
`git branch -m <old_name> <new_name>`: rename a branch without affecting the branch’s history
|
||||
|
||||
`git merge <branch-name>`: merges into current branch
|
||||
`git merge --continue`: continue previous merge after solving a merge conflinct
|
||||
`git mergetool`: use a fancy tool to help resolve merge conflicts
|
||||
`git rebase`: rebase set of patches onto a new base
|
||||
`git rebase`: rebase set of patches onto a new base
|
||||
`git rebase -i`: interactive rebasing
|
||||
|
||||
`gitk`: show graph of history (git for windows only)
|
||||
|
||||
### Undo & [Rewriting History](https://www.themoderncoder.com/rewriting-git-history/)
|
||||
|
||||
`git commit --amend`: replace last commit by creating a new one (can add files or rewrite commit message)
|
||||
`git commit --amend --no-edit`: replace last commit by creating a new one (can add files or rewrite commit message)
|
||||
`git commit --amend`: replace last commit by creating a new one (can add files or rewrite commit message)
|
||||
`git commit --amend --no-edit`: replace last commit by creating a new one (can add files or rewrite commit message)
|
||||
`git reset HEAD <file>`: unstage a file
|
||||
`git reset <commit>`: undo all commits after specified commit, preserving changes locally
|
||||
`git checkout <file>`: discard changes
|
||||
`git checkout -- <file>`: discard changes, no output to screen
|
||||
`git reset --hard`: discard all changes since last commit
|
||||
`git reset --soft <commit>`: revert to specific commit but keep changes and staged files
|
||||
`git reset --hard <commit>`: discard all history and changes back to specified commit
|
||||
`git rebase -i HEAD~<n>`: modify (reword, edit, drop, squash, merge, ...) *n* commits
|
||||
|
||||
|
|
@ -237,7 +238,7 @@ git chechout <primary_branch>
|
|||
git rebase <feature_branch> # moves commits from the branch on top of master
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### Clone Branches
|
||||
|
||||
|
|
|
|||
384
GraphQL.md
Normal file
|
|
@ -0,0 +1,384 @@
|
|||
# GraphQL
|
||||
|
||||
[How to GraphQL - The Fullstack Tutorial for GraphQL](https://www.howtographql.com/)
|
||||
|
||||
GraphQL is a query language for APIa, and a server-side runtime for executing queries by using a type system for the data. GraphQL isn't tied to any specific database or storage engine and is instead backed by existing code and data.
|
||||
|
||||
A GraphQL service is created by defining types and fields on those types, then providing functions for each field on each type.
|
||||
|
||||
---
|
||||
|
||||
## Schema and Types
|
||||
|
||||
### Object types and fields
|
||||
|
||||
The most basic components of a GraphQL schema are object types, which just represent a kind of object fetchable from the service, and what fields it has.
|
||||
|
||||
```graphql
|
||||
type Type {
|
||||
field: Type
|
||||
field: Type! # non-nullable type
|
||||
field: [Type] # array of objects
|
||||
field: [Type!]! # non-nullable array of non-nullable objects
|
||||
}
|
||||
```
|
||||
|
||||
### Field Arguments
|
||||
|
||||
Every field on a GraphQL object type can have zero or more arguments. All arguments are named.
|
||||
|
||||
Arguments can be either *required* or *optional*. When an argument is optional, it's possible to define a default value.
|
||||
|
||||
```graphql
|
||||
type Type {
|
||||
field: Type,
|
||||
field(namedArg: Type = defaultValue): Type
|
||||
}
|
||||
```
|
||||
|
||||
### Query and Mutation types
|
||||
|
||||
Every GraphQL service has a `query` type and may or may not have a `mutation` type. These types are the same as a regular object type, but they are special because they define the *entry point* of every GraphQL query.
|
||||
|
||||
### Scalar Types
|
||||
|
||||
A GraphQL object type has a name and fields, but at some point those fields have to resolve to some concrete data.
|
||||
That's where the scalar types come in: they represent the *leaves* of the query. Scalar types do not have sub-types and fields.
|
||||
|
||||
GraphQL comes with a set of default scalar types out of the box:
|
||||
|
||||
- `Int`: A signed 32‐bit integer.
|
||||
- `Float`: A signed double-precision floating-point value.
|
||||
- `String`: A UTF‐8 character sequence.
|
||||
- `Boolean`: `true` or `false`.
|
||||
- `ID`: The ID scalar type represents a unique identifier, often used to refetch an object or as the key for a cache. The ID type is serialized in the same way as a `String`; however, defining it as an `ID` signifies that it is not intended to be human‐readable.
|
||||
|
||||
In most GraphQL service implementations, there is also a way to specify custom scalar types.
|
||||
|
||||
```graphql
|
||||
scalar ScalarType
|
||||
```
|
||||
|
||||
Then it's up to the implementation to define how that type should be serialized, deserialized, and validated.
|
||||
|
||||
### Enumeration Types
|
||||
|
||||
Also called *Enums*, enumeration types are a special kind of scalar that is restricted to a particular set of allowed values.
|
||||
|
||||
This allows to:
|
||||
|
||||
1. Validate that any arguments of this type are one of the allowed values
|
||||
2. Communicate through the type system that a field will always be one of a finite set of values
|
||||
|
||||
```graphql
|
||||
enum Type{
|
||||
VALUE,
|
||||
VALUE,
|
||||
...
|
||||
}
|
||||
```
|
||||
|
||||
**Note**: GraphQL service implementations in various languages will have their own language-specific way to deal with enums. In languages that support enums as a first-class citizen, the implementation might take advantage of that; in a language like JavaScript with no enum support, these values might be internally mapped to a set of integers. However, these details don't leak out to the client, which can operate entirely in terms of the string names of the enum values.
|
||||
|
||||
## Lists and Non-Null
|
||||
|
||||
Object types, scalars, and enums are the only kinds of types that can be defined in GraphQL.
|
||||
But when used in other parts of the schema, or in the query variable declarations, it's possible apply additional *type modifiers* that affect **validation** of those values.
|
||||
|
||||
It's possible to mark a field as *Non-Null* by adding an exclamation mark, `!` after the type name. This means that the server always expects to return a non-null value for this field, and if it ends up getting a null value that will actually trigger a GraphQL execution error, letting the client know that something has gone wrong.
|
||||
|
||||
The *Non-Null* type modifier can also be used when defining arguments for a field, which will cause the GraphQL server to return a validation error if a null value is passed as that argument, whether in the GraphQL string or in the variables.
|
||||
|
||||
It's possible to use a type modifier to mark a type as a `List`, which indicates that this field will return an array of that type. In the schema language, this is denoted by wrapping the type in square brackets, `[` and `]`. It works the same for arguments, where the validation step will expect an array for that value.
|
||||
|
||||
### Interfaces
|
||||
|
||||
Like many type systems, GraphQL supports interfaces. An Interface is an abstract type that includes a certain set of fields that a type must include to implement the interface.
|
||||
|
||||
Interfaces are useful when returning an object or set of objects, but those might be of several different types.
|
||||
|
||||
```graphql
|
||||
interface Interface {
|
||||
fieldA: TypeA
|
||||
fieldB: TypeB
|
||||
}
|
||||
|
||||
type Type implements Interface {
|
||||
fieldA: TypeA,
|
||||
fieldB: TypeB
|
||||
field: Type,
|
||||
...
|
||||
}
|
||||
```
|
||||
|
||||
### Union Type
|
||||
|
||||
Interfaces are useful when returning an object or set of objects, but those might be of several different types.
|
||||
|
||||
```graphql
|
||||
union Union = TypeA | TypeB | TypeC
|
||||
```
|
||||
|
||||
**Note**: members of a union type need to be *concrete* object types; it's not possible to create a union type out of interfaces or other unions.
|
||||
|
||||
### Input Type
|
||||
|
||||
In the GraphQL schema language, input types look exactly the same as regular object types, but with the keyword input instead of type:
|
||||
|
||||
```graphql
|
||||
input Input {
|
||||
field: Type,
|
||||
...
|
||||
}
|
||||
```
|
||||
|
||||
The fields on an input object type can themselves refer to input object types, but it's not possible to mix input and output types in the schema.
|
||||
Input object types also can't have arguments on their fields.
|
||||
|
||||
---
|
||||
|
||||
## Queries, Mutations and Subscriptions
|
||||
|
||||
### Simple Query
|
||||
|
||||
```graphql
|
||||
{
|
||||
field { # root field
|
||||
... # payload
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
```json
|
||||
{
|
||||
"data" : {
|
||||
"field": {
|
||||
...
|
||||
}
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Query Arguments
|
||||
|
||||
In a system like REST, it's possible to only pass a single set of arguments - the query parameters and URL segments in your request.
|
||||
|
||||
But in GraphQL, every field and nested object can get its own set of arguments, making GraphQL a complete replacement for making multiple API fetches.
|
||||
|
||||
It's aldo possible to pass arguments into scalar fields, to implement data transformations once on the server, instead of on every client separately.
|
||||
|
||||
```graphql
|
||||
{
|
||||
fieldA(arg: value) # filter results
|
||||
fieldB(arg: value)
|
||||
...
|
||||
}
|
||||
```
|
||||
|
||||
### Aliases
|
||||
|
||||
```graphql
|
||||
{
|
||||
aliasA: field(arg: valueA) {
|
||||
field
|
||||
}
|
||||
aliasB: field(arg: valueB) {
|
||||
field
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Fragments
|
||||
|
||||
Fragments allow to construct sets of fields, and then include them in queries where thay are needed.
|
||||
The concept of fragments is frequently used to split complicated application data requirements into smaller chunks.
|
||||
|
||||
```graphql
|
||||
{
|
||||
aliasA: field(arg: valueA) {
|
||||
...fragment
|
||||
},
|
||||
aliasB: field(arg: valueB) {
|
||||
...fragment
|
||||
}
|
||||
}
|
||||
|
||||
# define a set of fields to be retrieved
|
||||
fragment fragment on Type {
|
||||
field
|
||||
...
|
||||
}
|
||||
```
|
||||
|
||||
### Using variables inside fragments
|
||||
|
||||
It is possible for fragments to access variables declared in the query or mutation.
|
||||
|
||||
```graphql
|
||||
query Query($var: Type = value) {
|
||||
aliasA: field(arg: valueA) {
|
||||
...fragment
|
||||
}
|
||||
aliasB: field(arg: valueB) {
|
||||
...fragment
|
||||
}
|
||||
}
|
||||
|
||||
fragment fragment on Type{
|
||||
field
|
||||
field(arg: $var) {
|
||||
field
|
||||
...
|
||||
}
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Operation Name
|
||||
|
||||
The *operation type* is either `query`, `mutation`, or `subscription` and describes what type of operation it's intended to be done. The operation type is required unless when using the *query shorthand syntax*, in which case it's not possible to supply a name or variable definitions for the operation.
|
||||
|
||||
The *operation name* is a meaningful and explicit name for the operation. It is only required in multi-operation documents, but its use is encouraged because it is very helpful for debugging and server-side logging. When something goes wrong it is easier to identify a query in thecodebase by name instead of trying to decipher the contents.
|
||||
|
||||
```graphql
|
||||
query Operation {
|
||||
...
|
||||
}
|
||||
```
|
||||
|
||||
### Variables
|
||||
|
||||
When working with variables, three things need to be done:
|
||||
|
||||
1. Replace the static value in the query with `$variableName`
|
||||
2. Declare `$variableName` as one of the variables accepted by the query
|
||||
3. Pass `variableName: value` in the separate, transport-specific (usually JSON) variables dictionary
|
||||
|
||||
```graphql
|
||||
query Operation($var: Type = defaultValue) {
|
||||
field(arg: $var) {
|
||||
field
|
||||
...
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
All declared variables must be either *scalars*, *enums*, or *input* object types. So to pass a complex object into a field, the input type that matches on the server must be known.
|
||||
|
||||
Variable definitions can be *optional* or *required*. If the field requires a non-null argument, then the variable has to be required as well.
|
||||
|
||||
Default values can also be assigned to the variables in the query by adding the default value after the type declaration. When default values are provided for all variables, it's possible to call the query without passing any variables. If any variables are passed as part of the variables dictionary, they will override the defaults.
|
||||
|
||||
### Directives
|
||||
|
||||
A directive can be attached to a field or fragment inclusion, and can affect execution of the query in any way the server desires.
|
||||
|
||||
The core GraphQL specification includes exactly two directives, which must be supported by any spec-compliant GraphQL server implementation:
|
||||
|
||||
- `@include(if: Boolean)` Only include this field in the result if the argument is `true`.
|
||||
- `@skip(if: Boolean)` Skip this field if the argument is `true`.
|
||||
|
||||
Server implementations may also add experimental features by defining completely new directives.
|
||||
|
||||
### Mutations
|
||||
|
||||
Operations of mutations:
|
||||
|
||||
- **Creating** new data
|
||||
- **Updating** existing data
|
||||
- **Deleting** existing data
|
||||
|
||||
```graphql
|
||||
mutation Operation {
|
||||
createObject(arg: value, ...) {
|
||||
field
|
||||
..
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Subscriptions
|
||||
|
||||
Open a stable connection with the server to recieve real-time updates on the operations happening.
|
||||
|
||||
```graphql
|
||||
subscription Operation {
|
||||
event { # get notified when event happens
|
||||
field # data recieved on notification
|
||||
...
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Inline Fragments
|
||||
|
||||
If you are querying a field that returns an interface or a union type, you will need to use inline fragments to access data on the underlying concrete type. Named fragments can also be used in the same way, since a named fragment always has a type attached.
|
||||
|
||||
```graphql
|
||||
query Operation($var: Type) {
|
||||
field(arg: $var) { # interface of union
|
||||
field
|
||||
... on ConcreteTypeA {
|
||||
fieldA
|
||||
}
|
||||
... on ConcreteTypeB{
|
||||
fieldB
|
||||
}
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
### Meta Fields
|
||||
|
||||
GraphQL allows to request `__typename`, a meta field, at any point in a query to get the name of the object type at that point.
|
||||
|
||||
```graphql
|
||||
{
|
||||
field(arg: value) {
|
||||
__typename
|
||||
... on Type {
|
||||
field
|
||||
}
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
---
|
||||
|
||||
## Execution
|
||||
|
||||
After being validated, a GraphQL query is executed by a GraphQL server which returns a result that mirrors the shape of the requested query, typically as JSON.
|
||||
|
||||
Each field on each type is backed by a function called the *resolver* which is provided by the GraphQL server developer. When a field is executed, the corresponding *resolver* is called to produce the next value.
|
||||
|
||||
If a field produces a scalar value like a string or number, then the execution completes. However if a field produces an object value then the query will contain another selection of fields which apply to that object. This continues until scalar values are reached. GraphQL queries always end at scalar values.
|
||||
|
||||
### Root fields and Resolvers
|
||||
|
||||
At the top level of every GraphQL server is a type that represents all of the possible entry points into the GraphQL API, it's often called the *Root* type or the *Query* type.
|
||||
|
||||
```graphql
|
||||
# root types for entrypoints
|
||||
|
||||
type Query {
|
||||
rootField(arg: Type = defValue, ...): Type
|
||||
... # other query entry points
|
||||
}
|
||||
|
||||
type Mutation {
|
||||
rootField(arg: Type = defValue, ...): Type
|
||||
... # other mutation entry points
|
||||
}
|
||||
|
||||
type Subscription {
|
||||
rootField(arg: Type = defValue, ...): Type
|
||||
... # other subscription entry points
|
||||
}
|
||||
```
|
||||
|
||||
A resolver function receives four arguments:
|
||||
|
||||
- `obj` The previous object, which for a field on the root Query type is often not used.
|
||||
- `args` The arguments provided to the field in the GraphQL query.
|
||||
- `context` A value which is provided to every resolver and holds important contextual information like the currently logged in user, or access to a database.
|
||||
- `info` A value which holds field-specific information relevant to the current query as well as the schema details
|
||||
|
|
@ -12,7 +12,7 @@ The **Java Collection Framework** is constituited by:
|
|||
- **Classes** that implement the interfaces using different data structures.
|
||||
- **Algorithms** consistng in methods to operate over a collection.
|
||||
|
||||

|
||||

|
||||
|
||||
## java.util.Collections
|
||||
|
||||
|
|
|
|||
28
Java/Java.md
|
|
@ -1,7 +1,5 @@
|
|||
# Java Cheat Sheet
|
||||
|
||||

|
||||
|
||||
```java
|
||||
//single line comment
|
||||
/* multi line comment */
|
||||
|
|
@ -77,15 +75,15 @@ fmt.format(number); // apply format to a number, returns a String
|
|||
|
||||
```java
|
||||
import java.util.Scanner; //package import
|
||||
Scanner nome_oggetto_scanner = new Scanner(System.in); //Scanner obj init
|
||||
nome_oggetto_scanner.useDelimiter("delimitatore"); //delimiter setting
|
||||
nome_oggetto_scanner.close() //closing of Scanner, releases memory
|
||||
Scanner scanner = new Scanner(System.in); //Scanner obj init
|
||||
scanner.useDelimiter("delimitatore"); //delimiter setting
|
||||
scanner.close() //closing of Scanner, releases memory
|
||||
|
||||
int variabile_int_1 = nome_oggetto_scanner.nextInt(); //takes integer number
|
||||
String string_1 = nome_oggetto_scanner.nextLine(); //takes line of text (\n ends line)
|
||||
String string_1 = nome_oggetto_scanner.next(); //takes text (spacec ends word)
|
||||
double variabile_double_1 = nome_oggetto_scanner.nextDouble(); //takes double decimal number
|
||||
boolean variabile_bool = nome_oggetto_scanner.netxBoolean(); //takes boolean value
|
||||
int variabile_int_1 = scanner.nextInt(); //takes integer number
|
||||
String string_1 = scanner.nextLine(); //takes line of text (\n ends line)
|
||||
String string_1 = scanner.next(); //takes text (spacec ends word)
|
||||
double variabile_double_1 = scanner.nextDouble(); //takes double decimal number
|
||||
boolean variabile_bool = scanner.netxBoolean(); //takes boolean value
|
||||
//(TRUE, FALSE, true, false, True, False)
|
||||
```
|
||||
|
||||
|
|
@ -531,17 +529,17 @@ static Type methodName (Type[]...[] ArrayName) {
|
|||
|
||||
```java
|
||||
static Type[]...[] methodName (parameters) {
|
||||
Type[]...[] arrayName = new Type[dimension1]...[dimensionN];
|
||||
Type[]...[] array = new Type[dimension1]...[dimensionN];
|
||||
//array valorization
|
||||
return nomeArray;
|
||||
return array;
|
||||
}
|
||||
```
|
||||
|
||||
### Array Length of multi-dimensional arrays
|
||||
|
||||
```java
|
||||
nomeArray.length //row lenght
|
||||
nomeArray[rowIndex].length //column length
|
||||
array.length //row lenght
|
||||
array[rowIndex].length //column length
|
||||
```
|
||||
|
||||
### Irregular Table Visualization
|
||||
|
|
@ -678,7 +676,7 @@ void methodName (parameters) {
|
|||
### Class Definition
|
||||
|
||||
```java
|
||||
public class NomeClasse {
|
||||
public class ClassName {
|
||||
//instance variables declaration
|
||||
|
||||
//instantiation block
|
||||
|
|
|
|||
|
|
@ -44,7 +44,7 @@ let event = new CustomEvent(type, { detail: /* custom data */ }); // create eve
|
|||
domNode.dispatchEvent(event); // launch the event
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
## Animation
|
||||
|
||||
|
|
|
|||
|
|
@ -560,6 +560,7 @@ let variable = value;
|
|||
let obj = {
|
||||
property: value,
|
||||
variable, // same as variable: variable
|
||||
[property]: value // dynamic prop name
|
||||
|
||||
object: {
|
||||
...
|
||||
|
|
|
|||
205
JavaScript/Svelte/Svelte.md
Normal file
|
|
@ -0,0 +1,205 @@
|
|||
# [Svelte](https://svelte.dev/docs)
|
||||
|
||||
```sh
|
||||
npx degit sveltejs/template <project name>
|
||||
|
||||
# set project to use typescript
|
||||
npm install --save-dev @tsconfig/svelte typescript svelte-preprocess svelte-check
|
||||
node scripts/setupTypeScript.js
|
||||
```
|
||||
|
||||
## App Entrypoint
|
||||
|
||||
```js
|
||||
import App from "./App.svelte"; // import the component
|
||||
|
||||
const app = new App({
|
||||
target: document.body,
|
||||
props: {
|
||||
// props passed to the App component
|
||||
},
|
||||
});
|
||||
|
||||
export default app;
|
||||
```
|
||||
|
||||
## Components (`.svelte`)
|
||||
|
||||
### Basic Structure
|
||||
|
||||
```html
|
||||
<!-- code for the component -->
|
||||
<script lang="ts">
|
||||
import { Component } from "Component.svelte";
|
||||
|
||||
export let prop; // make a variable a prop
|
||||
</script>
|
||||
|
||||
<!-- CSS for the component -->
|
||||
<style>
|
||||
/* CSS rules */
|
||||
|
||||
/* target elements outside of the current component */
|
||||
:global(selector) {
|
||||
}
|
||||
</style>
|
||||
|
||||
<!-- html of the component -->
|
||||
|
||||
<!-- dynamic expressions -->
|
||||
<div>{variable}</div>
|
||||
|
||||
<!-- nested components -->
|
||||
<Component prop="{value}" />
|
||||
```
|
||||
|
||||
### If-Else
|
||||
|
||||
```js
|
||||
{#if <condition>}
|
||||
// markup here
|
||||
{:else if <condition>}
|
||||
// markup here
|
||||
{:else}
|
||||
// markup here
|
||||
{/if}
|
||||
```
|
||||
|
||||
### Loops
|
||||
|
||||
```js
|
||||
{#each array as item, index} // index is optional
|
||||
// markup here
|
||||
{/each}
|
||||
|
||||
{#each array as item (key)} // usse key to determine changes
|
||||
// markup here
|
||||
{/each}
|
||||
```
|
||||
|
||||
### Await Blocks
|
||||
|
||||
```js
|
||||
{#await promise}
|
||||
<p>...waiting</p>
|
||||
{:then number}
|
||||
<p>The number is {number}</p>
|
||||
{:catch error}
|
||||
<p style="color: red">{error.message}</p>
|
||||
{/await}
|
||||
```
|
||||
|
||||
### Event Handling
|
||||
|
||||
The full list of modifiers:
|
||||
|
||||
- `preventDefault` — calls `event.preventDefault()` before running the handler. Useful for client-side form handling, for example.
|
||||
- `stopPropagation` — calls `event.stopPropagation()`, preventing the event reaching the next element
|
||||
- `passive` — improves scrolling performance on touch/wheel events (Svelte will add it automatically where it's safe to do so)
|
||||
- `nonpassive` — explicitly set `passive: false`
|
||||
- `capture` — fires the handler during the capture phase instead of the bubbling phase
|
||||
- `once` — remove the handler after the first time it runs
|
||||
- `self` — only trigger handler if `event.target` is the element itself
|
||||
|
||||
```js
|
||||
<script>
|
||||
const eventHandler = () => {};
|
||||
</script>
|
||||
|
||||
<button on:event={eventHandler}>
|
||||
// or
|
||||
<button on:event={() => eventHandler(args)}>
|
||||
|
||||
<button on:event|modifier={eventHandler}>
|
||||
```
|
||||
|
||||
**NOTE**: It's possible to chain modifiers together, e.g. `on:click|once|capture={...}`.
|
||||
|
||||
## Binding
|
||||
|
||||
```html
|
||||
<script>
|
||||
let name = "Foo";
|
||||
</script>
|
||||
|
||||
<!-- modify value in real time -->
|
||||
<input bind:value="{stringValue}" />
|
||||
<input type="checkbox" bind:checked={boolean}/ >
|
||||
<!-- ... -->
|
||||
```
|
||||
|
||||
### Reactive declarations & Reactive Statements
|
||||
|
||||
Svelte automatically updates the DOM when the component's state changes.
|
||||
Often, some parts of a component's state need to be computed from other parts and recomputed whenever they change.
|
||||
|
||||
For these, Svelte has reactive declarations. They look like this:
|
||||
|
||||
```js
|
||||
let count = 0;
|
||||
$: double = count * 2; // recaclulatd when count changes
|
||||
// or
|
||||
$: { }
|
||||
$: <expression>
|
||||
```
|
||||
|
||||
## Routing
|
||||
|
||||
[Svelte Routing](https://github.com/EmilTholin/svelte-routing)
|
||||
|
||||
```js
|
||||
<!-- App.svelte -->
|
||||
<script>
|
||||
import { Router, Link, Route } from "svelte-routing";
|
||||
import Home from "./routes/Home.svelte";
|
||||
import About from "./routes/About.svelte";
|
||||
import Blog from "./routes/Blog.svelte";
|
||||
|
||||
export let url = "";
|
||||
</script>
|
||||
|
||||
<Router url="{url}">
|
||||
<nav>
|
||||
<Link to="/">Home</Link>
|
||||
<Link to="about">About</Link>
|
||||
<Link to="blog">Blog</Link>
|
||||
</nav>
|
||||
<div>
|
||||
<Route path="blog/:id" component="{BlogPost}" />
|
||||
<Route path="blog" component="{Blog}" />
|
||||
<Route path="about" component="{About}" />
|
||||
<Route path="/"><Home /></Route>
|
||||
</div>
|
||||
</Router>
|
||||
```
|
||||
|
||||
## Data Stores
|
||||
|
||||
```js
|
||||
// stores.js
|
||||
import { writable } from "svelte/store";
|
||||
|
||||
export const count = writable(0);
|
||||
```
|
||||
|
||||
```html
|
||||
<script>
|
||||
import { onDestroy } from "svelte";
|
||||
import { count } from ".path/to/stores.js";
|
||||
|
||||
const unsubscriber = count.subscribe((value) => {
|
||||
// do stuff on load or value change
|
||||
});
|
||||
|
||||
count.update((n) => n + 1);
|
||||
|
||||
count.set(1);
|
||||
// or
|
||||
$count = 1;
|
||||
|
||||
onDestroy(unsubscriber);
|
||||
</script>
|
||||
|
||||
<!-- use $ to reference a store value -->
|
||||
<p>{$count}</p>
|
||||
```
|
||||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
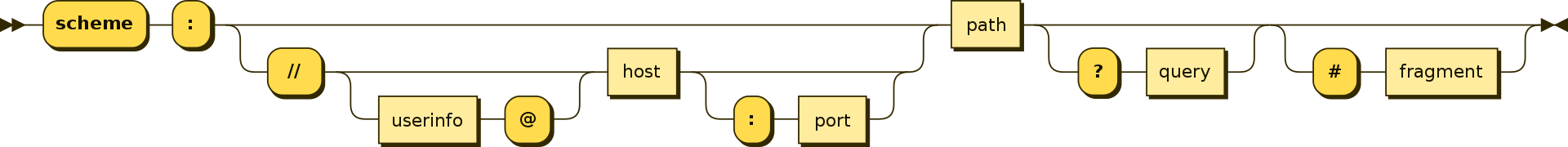
`http://user:pass@sub.example.com:8080/p/a/t/h?query=string#hash`
|
||||
|
||||

|
||||

|
||||
|
||||
## Basics
|
||||
|
||||
|
|
|
|||
|
|
@ -1,6 +1,4 @@
|
|||
# Dependency Injection (PHP-DI), KISS, SOLID
|
||||
|
||||
## Dependency Injection
|
||||
# Dependency Injection
|
||||
|
||||
Explicit definition of a class dependencies with the injection through the constructor or *getters*/*setters*.
|
||||
|
||||
|
|
@ -14,7 +12,7 @@ class Foo
|
|||
}
|
||||
```
|
||||
|
||||
### Dependency Injection Container
|
||||
## Dependency Injection Container
|
||||
|
||||
The **Dependecy Injection Container** (DIC) allow to archive all the dependencies in a single `Container` class. Some offer automatic resolution of the dependecies.
|
||||
Containers aid the developer in the handling of the dependecies: get/has/set.
|
||||
|
|
@ -43,7 +41,7 @@ $container = new DI\Container(); // DI Container
|
|||
$foo = $container->get('Foo'); // get instance of Foo (automatic DI of Bar)
|
||||
```
|
||||
|
||||
## DIC Configuration
|
||||
### DIC Configuration
|
||||
|
||||
```php
|
||||
// Foo.php
|
||||
|
|
@ -1,15 +0,0 @@
|
|||
# Core Data
|
||||
|
||||
Internal device data memorization in integrated DB.
|
||||
Used to store data from API for offline use.
|
||||
|
||||
The data added or update at app launch from the APIs.
|
||||
|
||||
## CoreData Structure
|
||||
|
||||
CoreData are handled by the file `.xcdatamodel` which contains info about the *Entities* that will contain data.
|
||||
|
||||
The structure is similar to a DB on file (postgreSQL, sqlite).
|
||||
Entities are equivalent to relational DBs tables.
|
||||
|
||||
An Entity is identified by a name what will be used in read/write operations.
|
||||